首先是最基本的语法
Markdown基本用法
Markdown 列表
Markdown 支持有序列表和无序列表。
无序列表使用星号()、加号(+)或是减号(-*)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
1 | * 第一项 |
显示结果如下:
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
有序列表使用数字并加上 . 号来表示,如:
1 | 1. 第一项 |
显示结果如下:
- 第一项
- 第二项
- 第三项
列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1 | 1. 第一项: |
显示结果如下:

图片注释
你可以遵循如下写法来对图片进行注释。
markdown图片地址_注释
1 | _谷歌浏览器 Audits - Lighthouse 检测分数_ |
 谷歌浏览器 Audits - Lighthouse 检测分数
谷歌浏览器 Audits - Lighthouse 检测分数
视频局部播放器插入方法之一
利用了xbeibeix的api实现
1 | <iframe id="b" class="b video_pc" src="https://xbeibeix.com/api/bilibili/biliplayer/?url= |
视频全局化插入
取消api的使用,其余语法一致
1 | <iframe id="b" class="b video_pc" src=" |
新增草稿语法
1、添加草稿:hexo new draft “xx”
2、预览草稿:hexo server --draft
3、发布草稿:hexo publish draft “xx”
新增的tag-common语法
1 | {% tabs First unique name %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
单元格语法
1 | | 表头 | 表头 | |
实例
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
1 | | 左对齐 | 右对齐 | 居中对齐 | |
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
Markdown 高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
1 | 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑 |
使用 Ctrl+Alt+Del 重启电脑
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
1 | \ 反斜线 |
另外有的编辑器自带注入功能,更快
公式
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。如:
1 | $$ |
经过渲染后如下
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix} \mathbf{i} & \mathbf{j} & \mathbf{k} \\ \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\ \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\ \end{vmatrix} ${$tep1}{\style{visibility:hidden}{(x+1)(x+1)}}
流程图
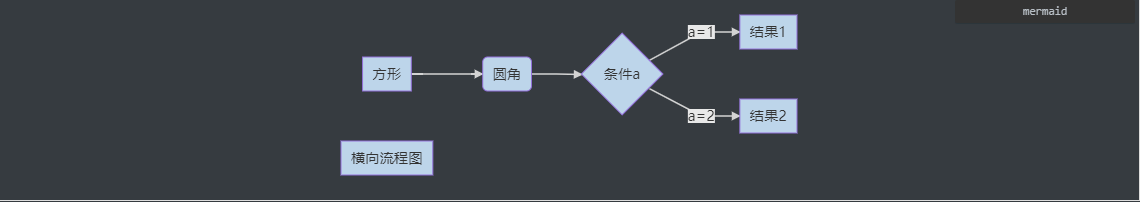
以下几个实例效果图如下:
1、横向流程图源码格式:
1 | ```mermaid |
1 | graph LR |

2、竖向流程图源码格式:
1 | ```mermaid |
1 | graph TD |
3、标准流程图源码格式:
1 | ```flow |
1 | st=>start: 开始框 |
4、标准流程图源码格式(横向):
1 | ```flow |
1 | st=>start: 开始框 |
5、UML时序图源码样例:
1 | ```sequence |
1 | 对象A->对象B: 对象B你好吗?(请求) |
6、UML时序图源码复杂样例:
1 | ```sequence |
1 | Title: 标题:复杂使用 |
7、UML标准时序图样例:
1 | ```mermaid |
1 | %% 时序图例子,-> 直线,-->虚线,->>实线箭头 |
8、甘特图样例:
1 | ```mermaid |
1 | %% 语法示例 |
Markdown 代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
1 | `printf()` 函数 |
显示结果如下:
printf() 函数

1 | 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑 |
使用 Ctrl+Alt+Del 重启电脑
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键)。
实例如下:

显示结果如下:

你也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
1 | ```javascript |
显示结果如下:

思维导图
{% markmap 300px %}
# Testa
## test1
## test2
# Testb
## test1
## test2
{%endmarkmap%}
效果预览
STEAM游戏价格部分内嵌
单个游戏
1 | {% steamgame appid description %} |
批量游戏
{% steamgames %}
appid
appid
{% endsteamgames %}
音乐内嵌
网易云的音乐内嵌;
1 | <div align=life> |
marginwidth:框架的左边距和右边距
marginheight:框架的上下空白边距
width:iframe的width为宽度
height:iframe的height为高度
src:音乐的外链
id:这是重点,网易云音乐的歌的ID
其他平台资源内嵌(如腾讯云)
mp3资源放在了我的cos里面,通过外链访问(实际上放在公共资源更划算);
1 | <audio id="audio" controls="" preload="none"> |
- 你甚至还可以嵌入外部代码块在markdown里玩游戏
1 | <p class="codepen" data-height="265" data-theme-id="light" data-default-tab="js,result" data-user="moPsych" data-slug-hash="KKgQxWb" style="height: 265px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="Snake Game"> |
See the Pen Snake Game by moPsych (@moPsych) on CodePen.
嵌入gist
1 | <script src="https://gist.github.com/Theigrams/98f6323969aa763cd1e343540e5420b4.js"></script> |
pdf内嵌
谷歌的pdf外链引入内嵌
通过 GoogleDriveViewer引入
1 | <iframe src="https://docs.google.com/gview?embedded=true&url=http://infolab.stanford.edu/pub/papers/google.pdf" style="width:800px; height:500px;" frameborder="0"></iframe> |
hexo渲染器的pdf内嵌(前提是你装了渲染器)
1 | {% pdf https://pic-1304932877.cos.ap-shanghai.myqcloud.com/%E4%B8%80%E5%BC%A0%E5%9B%BE%E7%B3%BB%E5%88%97/HTTP.pdf %} |
内嵌网页
1 | <iframe |
- Post link: https://www.darkfox.top/posts/30c2270c/
- Copyright Notice: All articles in this blog are licensed under unless otherwise stated.


